Terza e ultima parte del guest Post scritto dall’amico Mauro, dove impariamo come sia possibile realizzarsi “in casa” una guida motorizzata (dolly) per time-lapse, come realizzarne l’elettronica associata e programmarla in Arduino.
Se ti sei perso la prima parte, puoi cliccare qui.
Se ti sei perso la seconda parte, puoi cliccare qui.
Ma ricorda di lasciare un commento e di dire cosa ne pensi, è importante..!
Aggiungiamo un LCD al dolly artigianale
Il dolly costruito nel tutorial è completo e funzionale, ma possiamo renderlo un po’ piu’ professionale aggiungendo un LCD (un piccolo schermo per visualizzare i dati).
Poichè abbiamo già utilizzato parecchi PIN del controllore Arduino, ci dobbiamo orientare su un LCD che ne utilizzi il meno possibile.
La mia scelta è ricaduta sul modello della Sparkfun. E’ un LCD 4 righe x 20 caratteri comandato via porta seriale e pertanto occupa un solo PIN (quindi se volete utilizzare un altro LCD tenete conto.
Esistono LCD seriali, grafici, oled, touch screen etc…). Con l’utilizzo di un LCD, possiamo inoltre gestire più logicamente la tastiera ed evitare il potenziometro (non serve più).
Collegamento con Arduino
Il collegamento dello schermo è molto semplice.
E’ sufficiente portare l’alimentazione (il +5 e la massa possono essere presi direttamente dalla scheda di Arduino).
Per quanto riguarda la trasmissione dei dati, non avendo più pin digitali a disposizione, ho utilizzato un pin analogico (il numero 5) e l’ho trasformato in digitale (perciò diventa 18). Volendo si puo’ utilizzare il pin liberato dal potenziometro.
E’ sufficiente collegare questo pin al pin RX del display.
Io ho utilizzato i tre pin del JP4 (in alto a destra nelle foto seguenti).
L’uso dell’LCD è molto semplice, dopo averlo inizializzato, per scrivere qualcosa sullo schermo basta dare il comando
lcd.print(“Ciao Mondo”);
Purtroppo le librerie che si trovano in giro sono scritte per degli LCD 2×20 e non 4×20. Quindi, con queste librerie, si riescono ad utilizzare solo le prime due righe dello schermo.
Poco male, mi sono scritto la libreria (Per scrivere sulle 4 righe, posizionare il cursore, accendere/spegnere la retroilluminazione, cancellare lo schermo etc…). La retroilluminazione, mi serve spegnerla per non consumare troppo la batteria).
Altro problema inaspettato è stato quello che durante l’esecuzione dei set alcune scritte venivano “corrotte” o addirittura non comparivano. Ciò era inaccettabile.
Facendo un pò di ricerche, ho scoperto che Arduino ha alcuni bug quando delle operazioni vengono effettuate su variabili definite in modo diverso. Ho cercato quindi di evitare il più possibile questo tipo di problema.
Poichè per visualizzare i tempi in modo leggibile effettuo alcune operazioni, ho dovuto rielaborare un po’ le operazioni (definendo le variabili il più possibile uguali, oppure usando il cast (tecnica di programmazione per modificare al volo un tipo di variabile).
Un esempio:
(Programmazione che in Arduino puo’ dare errori)
unsigned long Tempo= millis(); //tempo in millisecondi da quando Arduino è stato alimentato
int secondi = Tempo / 1000;//provo a trasformarlo in secondi
Qui ci sono due potenziali errori (per Arduino):
viene fatta una divisione tra un valore di tipo unsigned long ed un valore di tipo int (1000 – Arduino utilizza il tipo di variabile piu’ piccolo che puo’ contenere il valore non definito, in questo caso int).
Altro potenziale errore (per Arduino) è che il risultato viene memorizzato in una variabile di tipo int (quando gli operatori sono unsigned long)
La programmazione per evitare questi potenziali errori dovrebbe essere la seguente:
unsigned long Tempo= millis();//tempo in millisecondi da quando Arduino è stato alimentato
unsigned long secondi = Tempo / (unsigned long) 1000; //lo trasformaro in secondi
Aggiornato il programma con questa tecnica, i problemi non si sono piu’ presentati. Quindi spero di aver risolto.
Cosa visualizzare
Dobbiamo definire ora che cosa lo schermo deve visualizzare.
Ho sempre odiato quelle apparecchiature dispersive che per indicare i parametri utilizzano più pagine. Pertanto un must è che tutti i parametri devono essere visualizzati in meno pagine possibili, meglio ancora se tutti in un’unica pagina.
Inoltre devo evidenziare anche il funzionamento della tastiera. Pertanto dopo ogni pressione di un bottone deve comparire una schermata che mi evidenzi la pressione.
Per quanto riguarda i parametri e il funzionamento, principalmente ho pensato di avere due schermate separate. Una schermata per indicare i parametri inseriti ed una schermata che mi indichi lo stato di avanzamento del set.
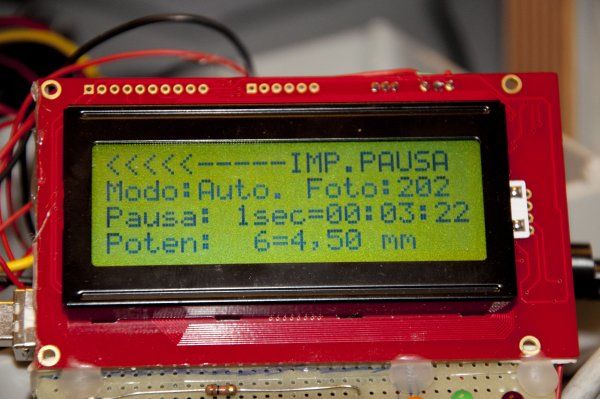
Schermata dei parametri inseriti
In questa schermata devo mettere più informazioni possibili.
Nella prima riga indico da che parte si muoverà il carrello nel prossimo set, e anche in che modo di inserimento sono. Questo perché con gli stessi bottoni utilizzati per impostare la pausa, ho pensato di dare la possibilità di modificare anche la distanza (cosa che prima facevo tramite il potenziometro) ed eventualmente modificare da che parte si muoverà il carrello.
Pertanto devo indicare il modo di inserimento attivo (Pausa-Distanza-Verso)
- Se il modo è pausa, il bottone +1 aumenta di un secondo la pausa tra uno scatto e l’altro.
- Se il modo è distanza, il bottone +1 aumenta la distanza percorsa dal carrello tra uno scatto e l’altro
- Se il modo è Verso, il bottone +1 inverte il senso di rotazione del motore.
Superati i valori massimi, il conteggio riparte da zero (cioè se pausa è 9 e premo il bottone +1 la pausa diventerà 0).

Le frecce indicano il verso, e la scritta il modo di inserimento.
Nelle righe successive indico il modo di funzionamento che cambia a seconda del valore di pausa inserito:
- Con pausa a 0 = modo manuale
- pausa da 1-99 = modo automatico
- pausa a 11 = modo video (carrellata completa)
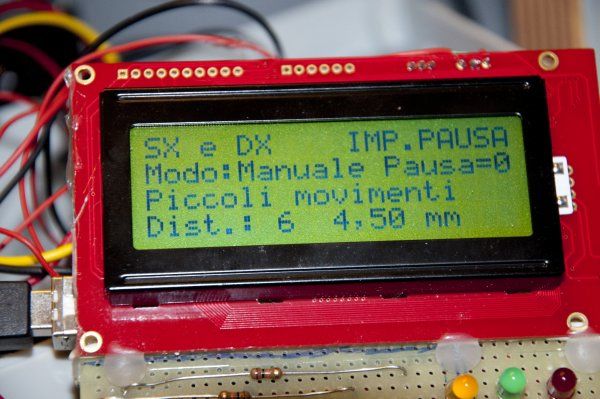
Se sono in modo manuale un breve messaggio mi indica che posso fare solo piccoli movimenti con i bottoni stop SX e stop DX.

Modo manuale
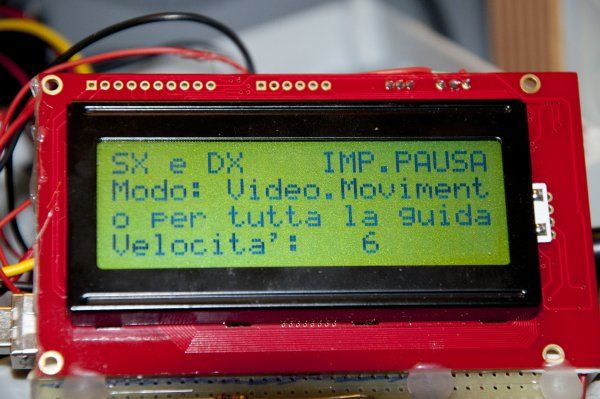
Se sono in modo video un breve messaggio mi indica che posso fare una carellata completa con i bottoni stop SX e stop DX.
(Attenzione questa funzione, potrebbe non funzionare vedi postilla al tutorial parte 2)

Modo video
Se sono in modo automatico (cioè inserito un valore da 1 a 99) indico inoltre i dati in base alla impostazione dei parametri (pausa e distanza).
Conoscendo la lunghezza della guida, il numero di passi (pertanto la distanza) percorsi ad ogni scatto, la pausa tra una foto e l’altra posso calcolare il numero di foto che posso fare e il tempo impiegato per farle.

Schermata stato avanzamento
Questa schermata mostrerà i dati che via via cambieranno in base allo stato di avanzamento del set.
Mi sono dato una piccola regola che ho impostato come default dopo l’accensione di Arduino.
Il carrello deve essere sempre nel lato opposto al motore (in questo modo durante il trasporto è piu’ bilanciato, e il peso non c’è l’ho solo da una parte). Pertanto al primo avvio il carrello si trova anche ad una certa posizione della riga millimetrata (nel mio caso circa 92 cm).
Conoscendo anche la distanza percorsa per ogni passo posso indicare nello schermo anche la posizione presunta del carrello. Questo mi serve per controllare che tutto stia funzionando a dovere ed il motore non ha perso colpi.

Piu’ in dettaglio abbiamo:
- Prima riga il numero dello scatto e il totale delle foto previste
- Seconda riga il tempo mancante alla fine del set
- Terza riga il tempo totale impiegato per il set
- Quarta riga la presunta posizione del carrello
Poiché un set può durare anche parecchie ore, lasciare accesa la retroilluminazione per tutto questo periodo potrebbe scaricare le batterie. Pertanto la retroilluminazione viene spenta durante il set.
Solo ogni 10 scatti lo schermo si accende brevemente.
Qui potete trovare il listato aggiornato del programma.
Conclusioni
Con questa modifica, il nostro dolly è diventato molto piu’ semplice da comandare. Peccato per la parte video.
Ringrazio nuovamente Marco per lo spazio dedicato.
A presto
Mauro

